PWA is a web term that means (progressive web apps) PWA is a special kind of website that you can use over the internet on any device you want, make sure the browser supports the PWA. Maybe some browsers don’t understand them but on Chrome, Firefox, and Safari you can use the PWA.
So, the cool thing about PWA you don’t need to go to any app store or Play store to download it. You just have to go to the website and you can easily access this on your home screen.
So, in simple words, a PWA is a special website that you can put on your home screen and use like an app. It’s kind of like magic! 😊🌟

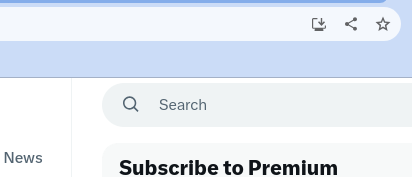
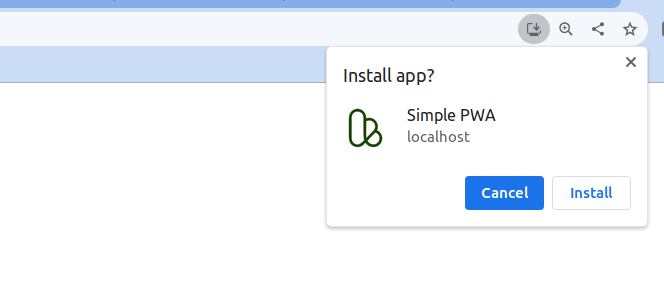
In the above image, you can see the download button first icon in the row on the right side. That means the website is a PWA you can even install it on your computer as an app and on your mobile.
Building A Simple PWA Website
If you are ready for a practical experience let’s open your code editor and create these files.
- Index.html
- manifest.json
- service-worker.js
- logo.png
I have created it now it’s your term.
I have created this dummy content HTML file.

Now, we need manifest.json to make our application a PWA. Install this package PWA-asset-generator which will also generate the different sizes of logo for your app and manifest.json as well.
npm install pwa-asset-generator
Now let’s try this.
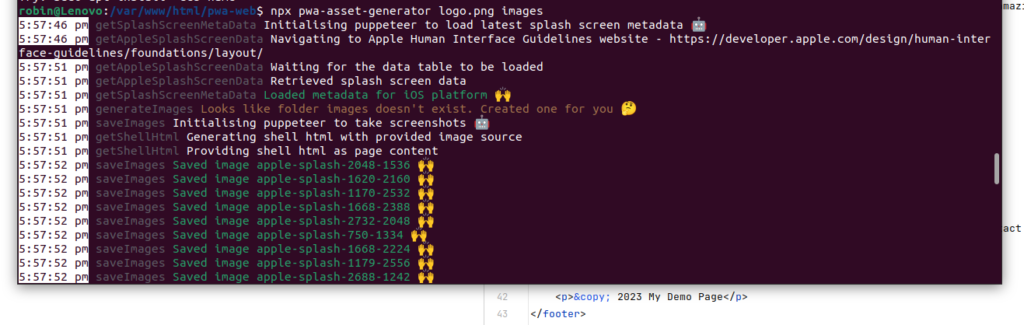
Now you have to specify the source file which means the logo and the output folder where it will be creating all the different sizes of images.
npx pwa-asset-generator [source-file] [output-folder]
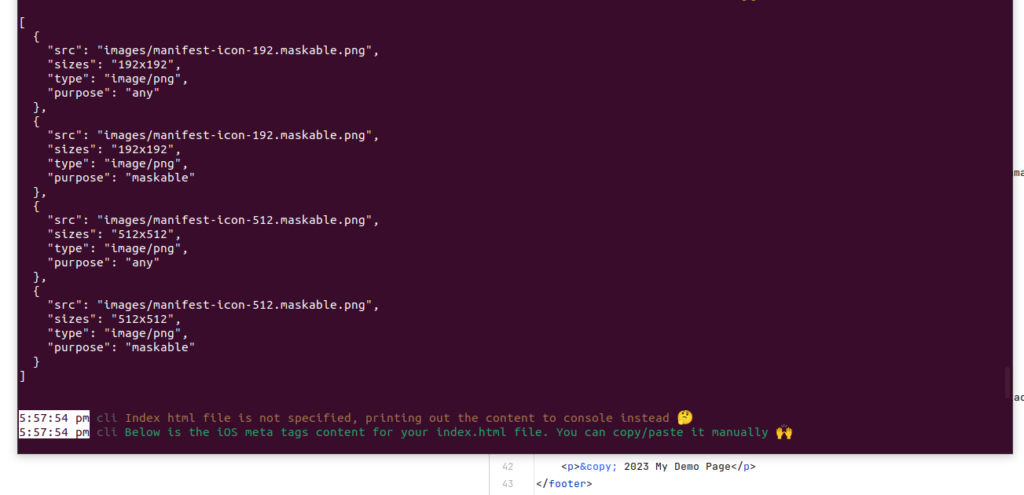
This is will also return a manifest.json file content that you can use.

As you can see it has created the images directory and different size of logo images.

Don’t forget to include your manfest.json in the head of your main layout.
<link rel="manifest" href="manifest.json">
So, manifest.json will be
{
"name": "Simple PWA",
"short_name": "PWA",
"description": "A simple Progressive Web App",
"start_url": "http://localhost/pwa-web/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#3498db",
"icons": [
{
"src": "images/manifest-icon-192.maskable.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any"
},
{
"src": "images/manifest-icon-192.maskable.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable"
},
{
"src": "images/manifest-icon-512.maskable.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any"
},
{
"src": "images/manifest-icon-512.maskable.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
}
]
}
Now our PWA is ready.

Service Worker For Caching?
We also need to implement the service-worker for caching.
service-worker.js
self.addEventListener('install', (e) => {
e.waitUntil(
caches.open('my-cache').then((cache) => {
return cache.addAll([
'/',
'/manifest.json',
'/logo.png'
]);
}).catch((error) => {
console.log('cache error', error);
})
);
});
self.addEventListener('fetch', (e) => {
e.respondWith(
caches.match(e.request).then((response) => {
return response || fetch(e.request);
})
);
});
And the below script you have to add to your index.html file or whatever main layout file you are using default.
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js')
.then((reg) => {
console.log('Service Worker registered with scope:', reg.scope);
})
.catch((error) => {
console.error('Service Worker registration failed:', error);
});
}
</script>
//Before your body tag
</body>Conclusion
So, In conclusion, PWA is most likely an all-in-one package for the web that doesn’t require any kind of different distributions or bundling we can easily have an app-like experience by installing it.
And more you will get to know when you’ll be using it. Thanks for reading.
Suggested: How to build your composer package
Let’s connect: Robin
Hire Me on Upwork
👋 Hi there! I’m Gurpreet, a passionate PHP/Python/Vue/Laravel developer with a knack for turning ideas into stunning web applications. Contact: gurpreetkait.codes@gmail.com
Hire Me